左下角齿轮图标 >> Extension 打开扩展商品搜索即可安装
主题图标
vscode-icons 图标
Atom One Dark Theme 主题
语言包
Chinese (Simplified) Language Pack for Visual Studio Code
修改侧边栏样式
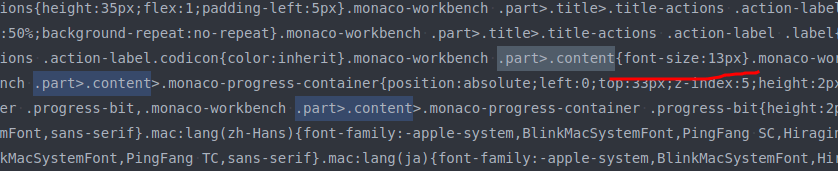
CSS文件目录:/usr/share/code/resources/app/out/vs/workbench/workbench.desktop.main.css
查找 .part>.content 如图修改字体

配置文件
MySQL Syntax 语法高亮显示
NGINX Configuration Language Support 语法高亮和自动补全
Apache Conf 语法高亮
Linux Desktop File support 桌面配置语法高亮
EditorConfig for VS Code 编码风格统一配置 editorconfig文档
DotENV .env格式配置文件 高亮显示 node php的部分框架都可以用
远程插件
Remote Development 远程开发插件
Remote – Containers 链接远程docker容器
Remote – SSH ssh远程终端工具
Remote – SSH: Editing Configuration Filesms 便捷ssh配置文件
其它插件
TODO Highlight TODO 标注功能的,如你写到某一部分的代码时,其中部分的功能需要稍后再来实现,这是就可以在对应的代码处添加一个 TODO 类型的注释
search-online 在线翻译和搜索插件
GitLens — Git supercharged git可视化工具,显示代码作者和提交历史
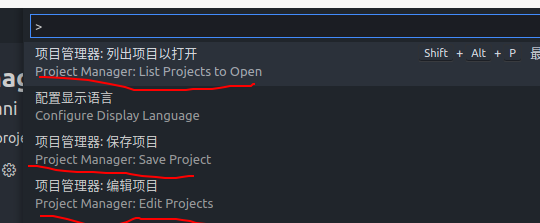
Project Manager ctrl + shift + p 如图使用

PHP插件
PHP Intelephense 代码提示,语法检测,psr12格式化,点击自动跳转追赠方法,显示内置API的官方文档,点击直接跳转官方文档提升查手册效率
可以免费使用,有付费功能,购买后输入key

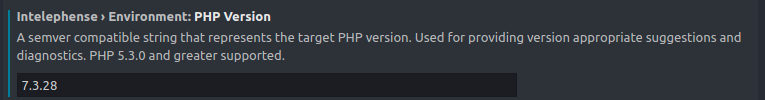
设置PHP版本

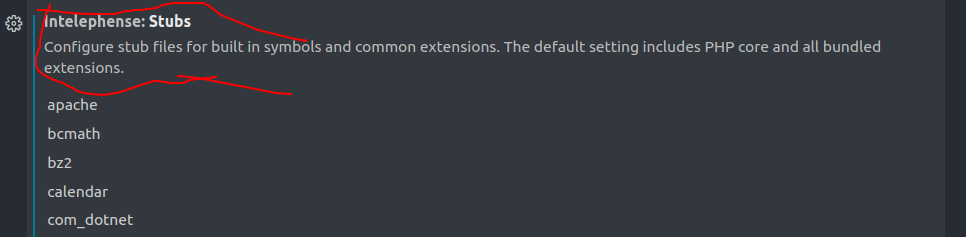
出现未定义 undefined 错误 需要到如下选项配置支持。laravel框架需要 安装laravel ide help扩展包 swoole 也需要安装swoole ide help

php-cs-fixer 代码格式化插件 ,也可以项目中使用通过composer安装
"php-cs-fixer.executablePath": "php-cs-fixer",
"php-cs-fixer.onsave": false,
"php-cs-fixer.rules": "@PSR1,@PSR1,@Symfony",
"php-cs-fixer.config": ".php_cs;.php_cs.dist",
"php-cs-fixer.allowRisky": false,
"php-cs-fixer.pathMode": "override",
"php-cs-fixer.exclude": [],
"php-cs-fixer.autoFixByBracket": true,
"php-cs-fixer.autoFixBySemicolon": false,
"php-cs-fixer.formatHtml": false,
"php-cs-fixer.documentFormattingProvider": true,多个格式化插件冲突时 通过如下配置,设置默认格式化插件
"[php]": {
"editor.defaultFormatter": "junstyle.php-cs-fixer"
},PHP DocBlocker PHP注释插件
配置作者和邮箱,@author触发
"php-docblocker.author": {
"name": "yangliuan",
"email": "yangliuancn@foxmail.com"
},laravel框架插件
laravel goto view 点击跳转 视图
laravel-goto-controller 点击跳转到控制器
Laravel Snippets laravel语句提示
Laravel Blade Snippets Blade模板语法提示
laravel8.x版本如下方式写路由时可以不使用此插件

Javascript
Vetur
ESLint
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"eslint.options": {
"plugins": [
"html"
]
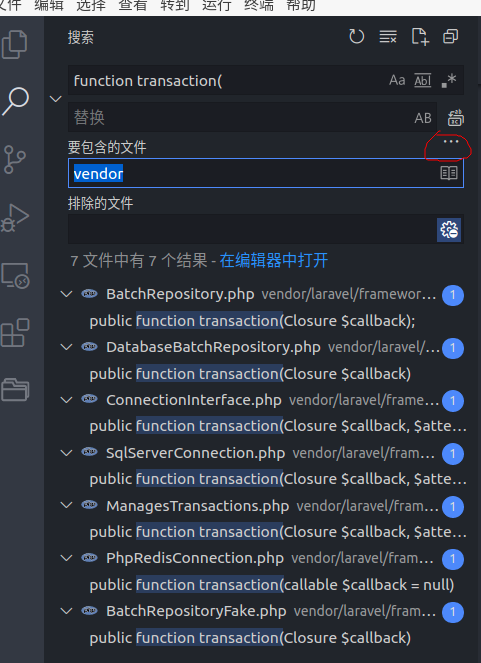
},搜索时包含指定目录

点击替换下的…按钮可以输入要包含和排出的文件
shell
shellcheck
详细配置见扩展详情页或github