跨域资源共享 参考 https://www.yangliuan.cn/?p=141
公司采用前后端分类的开发方式,每次部署项目都需要设置nginx配置或添加php header响应非常麻烦,于是在github找了一个用于设置cors跨域的扩展包,很好用。写下来备忘。
github地址https://github.com/barryvdh/laravel-cors
1.composer require barryvdh/laravel-cors
在laravel项目执行安装,如果使用的是laravel 5.5以下版本 请在config/app.php中的providers 数组中添加 Barryvdh\Cors\ServiceProvider::class,注册该服务提供者
2.php artisan vendor:publish –provider=”Barryvdh\Cors\ServiceProvider”
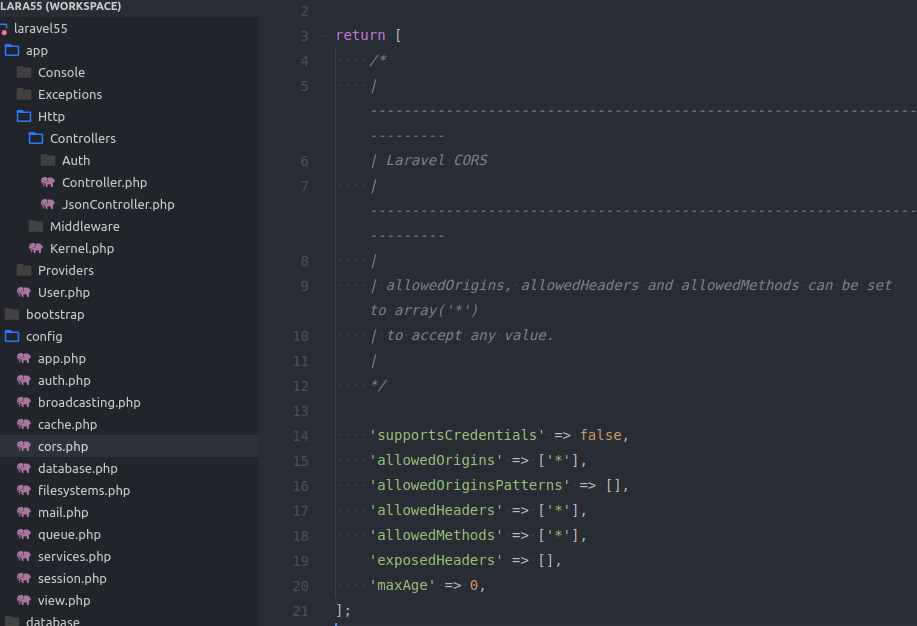
执行发布配置文件,该命令会在config目录下生成配置文件

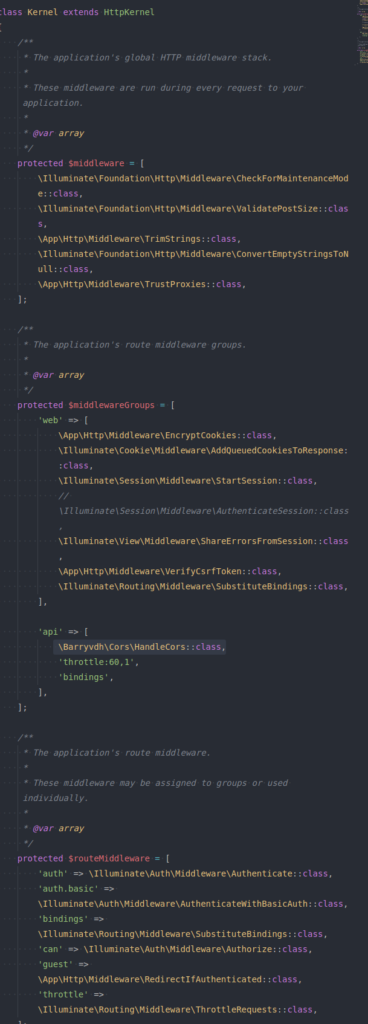
3.根据你的需求讲扩展包中的 \Barryvdh\Cors\HandleCors::class, 中间件添加到 全局中间件 ,中间组,路由中间件中。

如图所示添加到api路由组中间件中
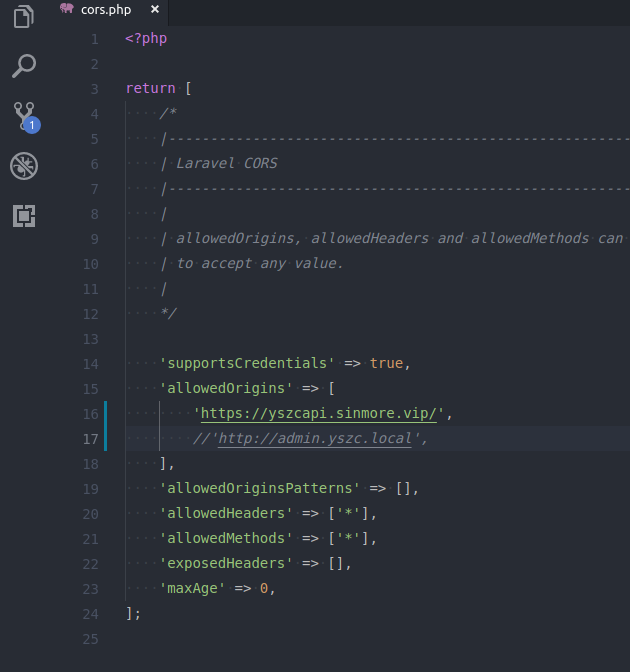
4.根据需求修改配置文件,设置允许的请求来源,请求头 和请求方

特别注意,该扩展包会在浏览器使用ajax请求时,根据配置自动添加响应头,非ajax请求并不会添加响应头.

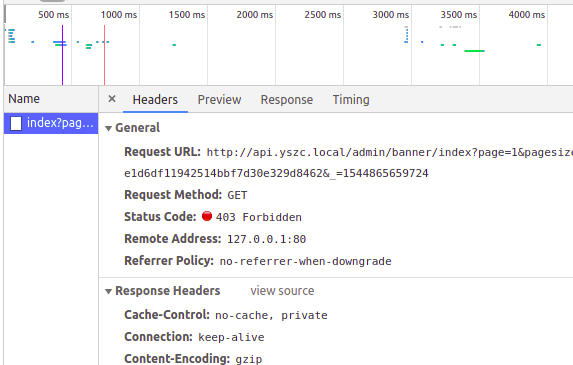
使用不允许的请求源或请求头和方法是会返回403


补充
该扩展包在异常响应时不会响应设置的跨域请求头,尤其是在结合框架自带的表单验证响应422时,会造成跨域
建议使用php原生header写法
laravel 7以后 官方已经集成了该扩展包